List data a different way than you’re used to.
During the next few months, I will create a series of useful (at least I think so) jQuery plug-ins. If you are a keen user of jQuery, you will soon discover that, although jQuery has a lot of functions that will help your daily work, something might be missing. Or it could be that you simply want to do things in a different way, and you might now be a JavaScript expert who can write your own plug-in that will do the job and you want to lean on others who have already been down the path you want to go—at least that’s how I do it.
As you already know if you have followed some of my articles the last few years, a jQuery plug-in is a piece of code that extends the jQuery library with some extra functionality. A plug-in can be a very small piece of code, or it can be a big hunk of many programs that can do very complicated tasks, but the common thing for all of them is that they solve a programming issue/problem that some clever guy out there on the Internet once had, resolved, and now wants to share with the world.
Very often, the plug-ins are open source and can be used under various conditions. I encourage you to look at https://opensource.org to read a little more about the principles of open source.
Some plug-ins can be used for free on a private site but must be paid for if you use it on a commercial site. Prices can vary from a pint of beer to an amount in dollars or euros, but very often it is your own conscience that sets the price for a donation.
How Do You Find the Plug-ins?
Here’s what I do. Normally, when I get an idea or need something for a project, I just go to Google and do a search with the words “jQuery plug-in” plus the subject I need help for. This will normally give me a lot of hits, and the hunt is then on.
The thing is that you will often end up with a huge list of ways to solve your problem, and you will have to spend some time testing and looking into the documentation, and that can be quite a job. In the beginning, I was totally lost. I did not understand what I was reading about options, callback, and other words an RPG programmer never heard of. But when I started using jQuery more and more, I began to understand the language of plug-in descriptions. I still sometimes run into something that is way over my head, and, although it seems like the plug-in of a lifetime, I have to give up because my skills simply do not add up.
I have a few websites I follow, but it can be a daunting task to get an overview, so I have again taken up my old passion for RSS feeds on my mobile. I am using an app called Lite RSS that can be found here. But you can find numerous others in App Store or Play Store. Just search for “jQuery Rain” and “jQuery-Plug-ins.net RSS Feed,” which are two very active sites that add new plug-ins almost daily.
The plug-ins (almost always) come with a “Read me” and a “Demo” button, and based on your temper, you can either have a look at the “thing” or just read about it.
Sometimes, a mobile phone can have a little difficulty showing heavy JavaScript sites, but as most apps these days are on a mobile platform, this is a very good place to start.
You might have different ways of finding information. If so, please share it in the Comments section below so we can learn from each other.
Come on, Jan, What Plug-in Will You Use?
Sorry for all the talk, but I had to get it off my chest. When I was assigned to write this article, I decided to choose one plug-in, something with a little “wow” effect. My choice was a timeline plug-in called Timeliner, which is described as a “jQuery plug-in to make an interactive, historical timeline.”
Think of all the order data you have browsed through over the years—lists of product numbers, stock transactions showed to you in lists, tables, or something else. Zzzzzzz….Wake up now! Let’s see something new.
I should have built an order history timeline with some fictional orders for Mr. and Mrs. Jorgensen, but that was too dull, so once again I have paired the understanding of Timeliner with my passion for vinyl records. Can’t help it.
Timeliner can be found at GitHub here. Read the documentation and download a zip file with the full package.
I used the demo in the zip file as a starting point to build my application and then added my own ideas.
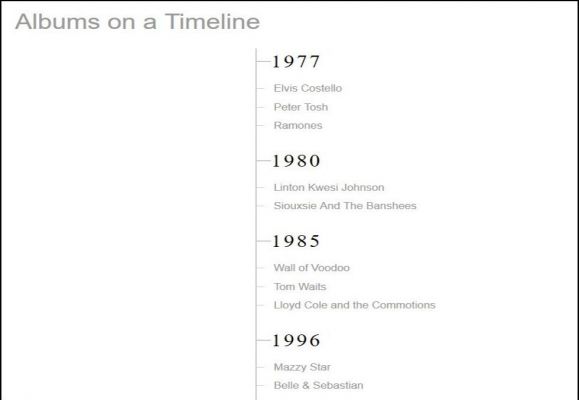
Here’s what my application looks like:
Figure 1: Show some albums on a timeline
When you click either the year or the artist, the app shows a very nice animation and the detail for the band.
I have used the Colorbox.js pluginplug-in (which was already implemented in the demo) to show the cover of the album. I will not go into detail about this plug-in because of the lack of space in this article.
Instead of coding a static data example, I tried to make it a little dynamic, and I used a CSV file as input. It could have been JSON, XML, MySQL, or an IBM i table shown using an RPG CGI program but that is not really the issue here; the issue is that somehow the CSV has to be accessible to the application and that it will be read using an AJAX call and the data from the CSV file will be generated and shown.
I used two PHP programs to do the task. If you do not have PHP set up on your PC or on a server, fear not; I have also include an HTML version that can be used, but the input here is the HTML generated by the PHP program.
Here is an overview of the program and directory structure:
Program overview:
show_data.php will show the timeline and the data.
create_data.php will be called from show_data.php, read the CSV file, split it, and generate the HTML needed for the Timerliner plug-in to function.
show_data.htm is a sidekick to show_data.php. Just click it, and it will show you the timeline data right away, taking “static” input from /data/input.htm which is the data that create_data.php creates from the CSV file. This should be used if you do not have a PHP environment on hand.
Dir overview:
css holds the CSS files for the Timeliner plug-in and for the custom layout.
data holds the input stored in a file called input.csv and also a version of the data in HTML format called input.htm.
images holds the image files used by the plug-in.
inc is a Colorbox plug-in used to show the album covers in a modal window.
js is the JavaScript files that are included in the show_data.php file—all the nuts and bolts for the plug-in.
I know that this is a lot of information, but fear not. Download the zip file from the link at the bottom of this article, unzip it, and look into it.
I will not include all the code used in the application, but here are a few highlights. The Timeliner plug-in uses some <div> tags and <dl> data lists to hold the data to show. There is no sorting, so it is the program that generates the data—or in this case, the CSV file—that must see to that everything comes in the right order. Then some CSS classes are used to make the layout. And of course jQuery creates the animations.
A Timeliner program starts with a <div> container like this:
<div id="my-timeline" class="timeline-container">
Then, to create a year section, a new <div> container/wrapper is specified:
<div class="timeline-wrapper">
<h2 class="timeline-time">1977</h2>
<dl class="timeline-series">
And then the data is hold in the <dl> and <dt> tags:
<dt class="timeline-event" id="0"><a>Elvis Costello</a></dt>
<dd class="timeline-event-content" id="0EX">
<p>
Title: <b>My Aim Is True</b><br>
Label: <b>Stiff Records</b><br>
Cover: <a href="#cover_0" onclick="setPicture('cover_0','cover_holder_0','http://agnethe.dk/pictures/covers/3792.jpg')" class="CBmodal">See cover</a><br><br>
</p>
<div style="display:none">
<div id="cover_0" class="modalBox" style="height:600px;width:600px;background-color:#e8e8e8">
<center><div id="cover_holder_0"></div></center>
</div>
</div>
</dd>
The various CSS classes named timeline-xxxx should not be changed as they make the plug-in function, so be careful messing around with them.
The code below will created the modal box that shows the cover:
<div style="display:none">
<div id="cover_0" class="modalBox" style="height:600px;width:600px;background-color:#e8e8e8">
<center><div id="cover_holder_0"></div></center>
</div>
</div>
To avoid having the covers loaded the whole time the page is shown, I have created a JavaScript function called setPicture() in show_data.php that will set the image tag as dynamic. This will save some bandwidth and will load the picture when clicked.
Loading the Data
When the show_data.php is called, an AJAX call is fired and create_data.php is called. It will read the CSV file, split the input data, create the HTML needed for the Timeliner as described above, and output it to be shown in the browser.
The AJAX call looks like this:
$.ajax({
type: "GET",
url: 'create_data.php',
dataType: "html",
cache: false,
success: function( htmldata ) {
$('#time-line-data').html( htmldata );
},
complete: function( htmldata ) {
// Init the time line
$.timeliner({
oneOpen: true,
timelineContainer: '#my-timeline',
timelineTriggerContainer: '.timeline-series',
});
// Colorbox Modal
$(".CBmodal").colorbox({inline:true, initialWidth:100, maxWidth:682, initialHeight:100, transition:"elastic",speed:750});
},
error:function (xhr, ajaxOptions, thrownError){
$('#time-line-data').html( 'Error retrieving data...' );
}
});
This is a straightforward call, and the only thing to mention is the init of the Timeline and Modal in the complete function. The reason it should be done this way and not in the .ready function is because the data for the plug-in must be rendered for the Timeliner plug-in to “hook” onto the data, but I guess that is pretty obvious.
The create_data.php program is pretty straightforward and could be written in RPG or something else if you wanted. I will not go into detail, but if you want to see the raw output , just call the create_data.php from your browser and do a view source.
I have added a lot of \n and \t to make the code look “pretty” of cause that is not need and if you want just remove it to save some bytes of code to be loaded.
The CSV File
The input data is very simple and looks like this:
*HEAD|1977
Elvis Costello|My Aim Is True|Stiff Records|http://agnethe.dk/pictures/covers/3792.jpg
Peter Tosh|Equal Rights|CBS|http://agnethe.dk/pictures/covers/3803.jpg
Ramones|Leave Home|Sire|http://agnethe.dk/pictures/covers/4081.jpg
*HEAD|1980
Linton Kwesi Johnson|Bass Culture|Island|http://agnethe.dk/pictures/covers/4585.jpg
Siouxsie And The Banshees|Kaleidoscope|PVC Records|http://agnethe.dk/pictures/covers/4253.jpg
To make the year section on the timeline, I am using a special keyword, which I have defined as *HEAD. When the parser program create_data.php reads through the CSV file and meets a *HEAD keyword, it knows that a new year section is coming up. It will then execute the code used to create the new section—that is, it will create the various <div> tags with classes that will tell the Timeliner plug-in that a year section Is present.
The bands are separated by the pipe sign (|) and come in the form Name|Title|Label|Link to cover. The create_data.php program will use the explode PHP function to split the data into an array and then use the array to create the HTML that will show the information about the band and create the link to the setPicture function that will show the cover.
If you want to add more bands to the list, just add them into the CSV file as described above, and then run the show_data.php. Or add it to the /data/input.htm (you must create the HTML by hand) and run the show_data.htm to see the result.
Download/View
To download the code, just click here.
To see the code in action, point your browser here.
To read the options for the Timeliner, click here (scroll down to option 10 to read what you can to).
Tip: Try changing the option called oneOpen: true to oneOpen: false in the complete function in the AJAX call and reload the page. You are now allowed to have two or more albums open at a time.
Wrapping It Up
If you are reading this, you have reached the end of the article. I trust that you now have some knowledge about just one of thousands of plug-ins out there on the Internet just waiting for you to come by and start using them.
In the next articles, I will show you more goodies from the land of the plug-ins. Till then, remember to draw the line. Sometimes it is needed.






















 More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment.
More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment. TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now.
TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now. Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works.
Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works. Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include:
Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include: Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online