The recent release of Rational Business Developer includes the first generally available version of the Rich UI, and it continues to impress.
I've written a lot about Rational Business Developer and the EGL language, and recently I've started telling you about the Rich UI features that have been added to the language. I worked extensively with early releases of the software and even worked with the primary architect of EGL Rich UI, Chris Laffra, to create the first public application using EGL Rich UI and the i. Our scheduler application was quite the hit at the Rational Software Developer's Conference, and the Rich UI portion of the scheduler has gone on to see success at other technology conferences. Unfortunately the i is not an active participant in those other conferences, so the business back-end hasn't gotten the chance to advance with the UI, at least not publicly. I'm planning to change that, and this article is one of the first steps in that effort.
A Green-Screen Mind in a Rich UI World
I'm writing a book on EGL Rich UI and the i. Hopefully, I'll be able to write other books on the wide array of features of this technology, but this first book is going to outline the mechanics of getting i business logic to work with EGL Rich UI technology; basically, it will be a sort of diary of how to get a green-screen mind like mine into the world of Rich Internet Applications (RIAs). The project started a long time ago, but as Rich UI evolved, the application had to evolve with it. The speed of maturation of Rich UI was such that major changes had to be made in the design and even in the fundamental architecture of some parts of the application, but with the general availability of the product, I think the underlying foundation of the technology is firm enough to create some best practices that can be translated into a working demonstration application.
The real bellwether change, though, has to do with the paradigm shift that is required to successfully implement the rich client. Note that I said "successfully"; you can use Rich UI without changing your approach, but it's a bad idea because the thin client is a completely different tool and is better suited for a different job than the rich client. Thin client applications in the browser world are typically based on a markup language of some type, whether it's ColdFusion or JavaServer Pages (JSP). In the case of EGL, the markup language is a combination of industry-standard JavaServer Faces (JSF) and the powerful extensions IBM has added to support business features such as AJAX requests.
Now, despite the fact that AJAX is part of the EGL toolset, the JSF tooling still fits into the basic page-at-a-time paradigm prevalent in the pre-Web 2.0 Internet. When all is said and done, the server displays a page of data, the user enters some information and hits a button, and the server processes that data. Based on the results of that work, the server displays another page and the process repeats. AJAX can be used to make that a little more dynamic: the page can respond to other non-button events such as keystrokes and mouse movements, and the resulting requests can update only a small part of the page. But even so, the overall paradigm is one of a page-based system not so very far removed conceptually from the 24x80 green-screen.
Web 2.0 Changes All That
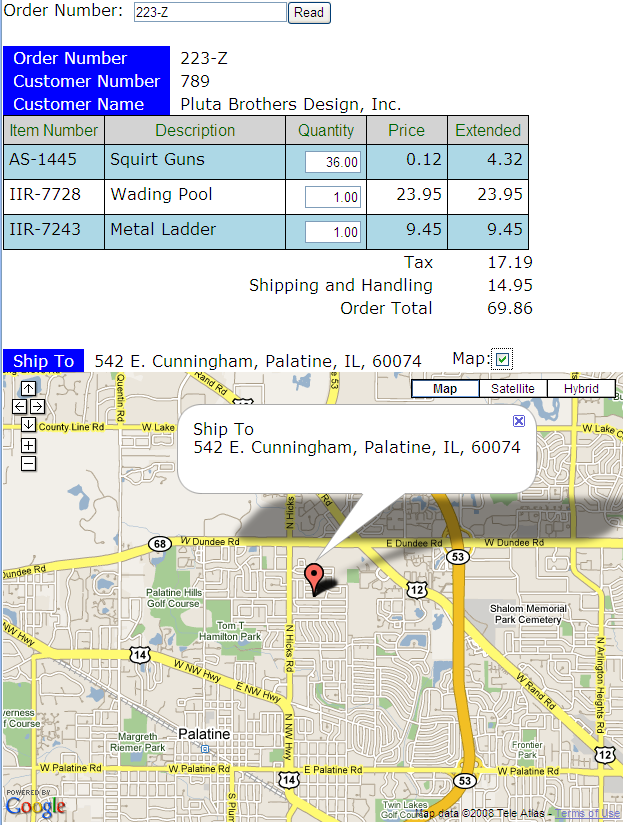
As much as I tried to fight it, Web 2.0 changes all of that. And believe me, I fought it. In my first Rich UI application, the basic page was still very much a single page that was laid out in a single form where all the components relied on one another. In case you haven't seen the basic application, here it is:
Figure 1: This is the Rich Internet Application (RIA) I built with EGL Rich UI and RPG. (Click image to enlarge.)
While the application managed to modularize the business logic very well (the Rich UI invoked a service on the host, which in turn called an EGL function, which in turn called an RPG program), the UI was anything but modular. In fact, it was still something written by an old 5250 dinosaur: the prompt at the top of the screen was the subfile control record, and the Read Order button acted like a command key to execute the business logic and load the subfile, which was the order grid below it.
As I got my hands on each release of the Rich UI technology, I did my best to shoehorn that philosophy into the Rich UI world. And I was good, let me tell you; I managed to keep that fight up right until the GA release of the tool. That release included something called the InfoBus, which was the straw that finally broke the back of my UI architecture, such as it was.
Modularizing Your UI
In the green-screen, you don't think much about modularizing the UI. A display file doesn't lend itself to being broken up into pieces, with the possible exception of popup windows. This "one big UI" idea is compounded by the global nature of RPG variables, in which every display file variable is available to the entire program. Indeed, until the advent of procedures, every field in every RPG program was global, so encapsulation wasn't exactly top on programmers' lists.
And that really wasn't an issue. Confined by the 24x80 screen and the command key interface, i developers didn't need a lot of encapsulation. The closest they got was writing a program to talk to the screen, which in turn called another program to perform the business logic (and even that was rare). The closest we got to reuse was copying one subfile program to another and modifying the source code.
Graphical UIs, though, are a lot more complex. You may have multiple views of the same data (a table and a graph), or one portion of the display may change based on an event on a different portion. For example, you may have a list of orders on the left of the UI and order detail on the right; clicking on an order in the list on the left displays the detail for that order on the right. On the green-screen, the most modular you will get will be to have a subfile of orders with an action code and have an action code bring up another panel (either full screen or popup window) that displays the detail for the selected order.
Welcome to the World of Widgets
This is where widgets come into play. EGL Rich UI is built around the concept of a widget, in which a set of UI controls and the associated program logic are encapsulated into a piece of code that can be reused. EGL has two separate concepts: the embedded RUI handler and the RUI widget, but they serve essentially the same purpose--to provide a single place where all the code for a UI widget can reside. I'd go so far as to say that the embedded RUI handler is sort of the "proof of concept" version that you use for testing and polishing your widget; once the logic is stabilized, you apply a few syntactical changes to convert the embedded RUI handler into a RUI Widget, which can then be used more directly within the visual designer.
In any case, the idea is pretty radical from a green-screen mindset. With a widget, the idea is to minimize its contact with the outside world. In the case of my application, I designed the widget to be all of the code that displayed the order. This included the grid of order lines, the header information on the top of the grid, the total information below the grid, and the GoogleMap component used to display the ship-to location.
One of the issues with Rich UI is that there are more decisions to make; in this case, I had some internal debate as to whether to make the map a separate component, but for simplicity I decided to keep it as part of the order detail. It would not be too difficult to make the map its own widget, which I might do for a different UI. And if I do, I could probably come back and update this widget to use the new map component.
In any case, the idea for this application is pretty simple: I simply need to create an order-display widget. That widget then displays the contents of an order and also handles any business logic specific to the order itself. In those situations where the business logic is limited to querying the host for data, the business logic is straightforward. Things get a little more complex when it comes to input-capable widgets.
Communicating Between Handlers
Breaking the UI into independent components is a great idea in theory. The problem in practice, however, is communication between those components. Traditionally, the way for one piece of logic to asynchronously communicate with another is through the use of a "callback" function. In this design, a procedure or function is written in the controller and its address is passed to the subordinate widget. When a widget event occurs that requires action by the controller, the callback function is invoked. It's not difficult, but it's a bit strange, and some languages don't have the high-level constructs to support it. In RPG, for example, application programmers couldn't use callbacks until the addition of the %PADDR BIF, and even today I'd guess that %PADDR is one of the least-used BIFs in the language. In EGL, the syntax used for that technique is the Delegate, and it works well. The primary issue with the Delegate is that it can get a bit overwhelming to maintain, especially when you have dozens of components, all potentially communicating with one another.
An alternate solution to this problem is the "Publish and Subcribe" concept. This programming construct is the same as the one called the Observer pattern in the well-known Design Patterns book. The idea is that a piece of code can be "registered" to be invoked when a certain event occurs; in fact, more than one piece of code can be so registered, resulting in a functional "broadcast" of the event to multiple listeners. In the publish/subscribe terminology used by EGL, one handler "subscribes" to an event, and the other "publishes" to it. The umbrella name for this feature in EGL is "InfoBus" and is based on the OpenAjax Hub specification.
A Short Example
Here's how the system works. It's based on "event names," so the first thing you need to do is to create event names for all the events. This can be a rather daunting task, but I've worked out a way around that. What I do is assign a component ID to each widget in the application and have each widget listen on that ID as the event name. My high-level controller defines the IDs as well as the widgets for the application, like so:
// InfoBus - One event per component
eidApp string = "com.pbd.OE0100";
eidOG string = "com.pbd.OE0100.OrderGrid";
widOG OrderGrid = new OrderGrid {};
In this case, I have an event ID "com.pbd.OE0100", which identifies the application itself. I use reverse-domain notation to avoid conflicts outside my code and then the application name to avoid internal conflicts. Widgets in the application each get their own ID, which is an extension of the application ID. In this case, I have only one widget, the OrderGrid widget, so that's the name I use. Different widgets would have different names, and if I had multiple OrderGrid widgets, I could easily append ".1" and ".2" or use some other unique naming technique.
Now on to the initialization. It's very simple:
// Log the startup and initialize the InfoBus
function onConstruction()
log( _moduleName :: " construction" );
InfoBus.subscribe(eidApp, listener);
widOG.setId(eidOG);
end
function listener(eventName String in, object any in)
ibm InfobusMessage = object;
case
when (ibm.action == "*STATUS")
status.text = ibm.data;
when (ibm.src == eidOG)
status.text = "";
displayBox.children = [ (ibm.data as Box) ];
end
end
The onConstruction function logs the startup and then initializes the InfoBus communications. First, it subscribes the application controller to the application event ID using InfoBus.subscribe(). Any events published to that event name will invoke the listener function. Note that I expect all events to be objects of type InfoBusMessage. InfoBusMessage is a record of my own design, and it looks like this:
record InfobusMessage
src string;
action string;
data any;
end
Basically, every message has three components: the src, which identifies the component that sent the message; the action to perform; and the data to use to perform that action. It's a simple and elegant concept that allows very loose binding between components; the source (src) value is intended to be the event name of the component that sent the message, allowing the "called" component to send a response back to the "caller."
Going back to the listener function, you can see that there are currently two events defined: a *STATUS event, which can come from any widget, and a response from the OrderGrid widget (src == eidOG). The status event can be used by any component in the application to update the status message; this is a generic technique that can be used in any application for status messages, log messages, errors, you name it. The other event is the application-specific message telling the controller to show the order. At that point, it moves the actual UI component of the OrderGrid, which is sent in the data portion of the message, into the displayBox component, which makes the order visible on the page. Simple and clean. The controller actually has no idea what it is showing; it just shows whatever is sent to it.
I don't have time to go into all the details of the application. Besides, that would spoil the book, wouldn't it? I do want to show the InfoBus code on the subordinate widget, though. As I noted earlier, I'm using an embedded RUI Handler as opposed to a RUI Widget; in another article I can go into more detail on developing RUI Widgets.
The InfoBus code is simple. To handle the incoming events, I use this code:
function setId(ibmSrc string in)
id = ibmSrc;
InfoBus.subscribe(id, listener);
end
private ibm InfobusMessage;
function listener(eventName String in, eventData any in)
ibm = eventData;
case
when (ibm.action == "SHOW")
showOrder(ibm.data);
end
end
The widget simply subscribes to the event name that is passed to it. This is very important; it allows the same widget to be used in different applications easily, and more importantly, it allows two instances of the same widget to appear in one application. The listener stores the inbound message in a private variable and then processes the request. The use of a case is overkill in this particular handler, but you can see how easy it would be to provide support for more options.
Finally, the pertinent parts of the order logic:
function showOrder(order string)
sendResponse("*STATUS", data = "Reading Order " :: order } );
OrderLib.getOrder(order, orderNotify);
end
function sendResponse(action string in, data any in)
InfoBus.publish(ibm.src,
new InfobusMessage { src = id, action = action, data = data });

























 More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment.
More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment. TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now.
TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now. Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works.
Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works. Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include:
Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include: Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online