Demystify the noble art of reading XML data.
Every day, the expectations of our skills are challenged. It is not enough to know RPG, DDS, and CL. Nowadays, we must also know something about PHP (or likewise), HMTL, JavaScript, and XML if we want to cope.
In this tip, I will show you how to parse XML data using a simple HMTL file and jQuery. If you are unfamiliar with jQuery, I encourage you to read ”jQuery Tutorial” at w3schools.com and Getting Started with jQuery at jquery.com. All this can of course be done in "normal" JavaScript, but jQuery will hide all the complicated stuff. Plus, it will let you do things very quickly and easily.
A Word Before We Head Off
In this tip, the XML data will be residing on the same server as the Web page that parses the XML. In my next tip, I will cover Web services and cross-domain using some PHP scripts. This is important to remember; otherwise, you will quickly end up tearing out your hair in despair.
I run all my code from localhost (127.0.0.1 if you prefer), so I assume you have some Apache Web server at your service.
To retrieve the XML, I use the .ajax() function from the jQuery API. The call looks like this:
$.ajax({
type: "GET",
url: "getXMLdata.xml",
dataType: "xml",
cache: false,
success: function(xml) {
// process the XML data
},
error: function() {
alert('Cannot find parse data')
}
});
When using jQuery, calling something using AJAX is very simple and easy. And if you combine it with Firefox and the Firebug debugger, you are very well off in understanding every aspect in the call.
Ready, Steady, Go...
Let's start by looking at the XML that will be used in this example.
<?xml version="1.0" encoding="UTF-8"?>
<data>
<header>
<name>The Record Store</name>
<place>Odense, Denmark</place>
</header>
<detail>
<prod>
<productid>Sonic Youth</productid>
<productdescription>OZ '93 Tour Edition</productdescription>
<price>152,00</price>
<currency>DKR</currency>
</prod>
<prod>
<productid>Japandroids</productid>
<productdescription>Post-Nothing</productdescription>
<price>36.12</price>
<currency>$</currency>
</prod>
<prod>
<productid>The Mountain Goats</productid>
<productdescription>All Eternals Deck</productdescription>
<price>165.50</price>
<currency>SEK</currency>
</prod>
<prod>
<productid>Biff Bang Pow!</productid>
<productdescription>The Girl Who Runs The Beat Hotel</productdescription>
<price>250,00</price>
<currency>DKR</currency>
</prod>
</detail>
</data>
When you look at the data, you will see that it simulates a list of some records from a music store in Odense, Denmark. The XML data is separated into a header and a detail section. The header section is just a name and a place.
The detail consists of various products, and each product has a name, description, price, and currency. Nothing fancy about that.
Example 1: Addressing XML Nodes in jQuery
Because we know there is only one XML header node, we can very easily pick up the data by using the jQuery .find() function:
var name = $(xml).find('name').text();
var place = $(xml).find('place').text();
To write them to the ID selector in the div tags, use the .html() function like so:
$('#headername').html('<b>' + name + '</b>');
$('#headerplace').html(place);
Now let's parse out the detail data from the XML nodes. This is also done using the .find() function combined with the .each() function to loop through the XML data. To find all the detail data in our example, the loop will be like this:
// Loop through the detaildata and find all prod nodes
$(xml).find('prod').each(function(){
// Move detail data into internal variables
var productid = $(this).find('productid').text();
var productdescription = $(this).find('productdescription').text();
var price = $(this).find('price').text();
var currency = $(this).find('currency').text();
});
Please note the "this" word; it's a DOM element that refers to the object, which in this example is the XML variable that contains the XML data.
Now all that is needed is to write out the data to an ID in a div tag. This is done by formatting it into a string and using the .append() function, like this:
$('#detaildata').append(
"<b>" + productid + "</b>" + " - "
+ productdescription + " - "
+ price + " - "
+ currency + "<br>"
);
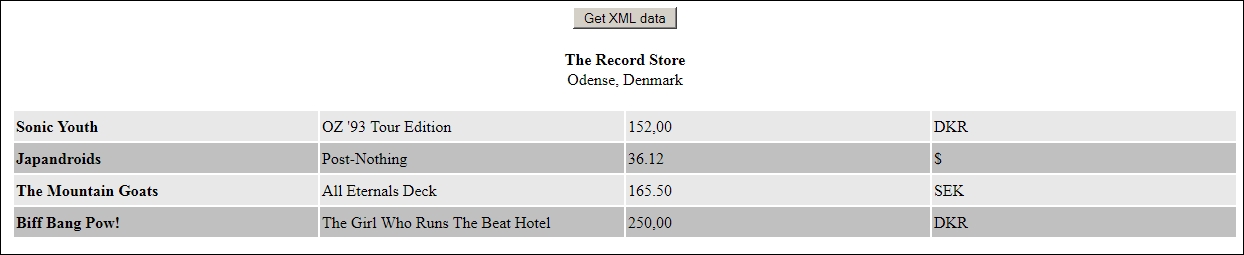
The result looks like Figure 1:

Figure 1: Here's the result of XML parsing.
Of course, there is a little more to it, but you will get it right away when you look into the code examples at the end of this tip.
Example 2: Spice Me Up, Scotty
When you look at the result in Figure 1, it is a little dull, so let's spice it up a bit using some simple CSS.
In this continuation of example 1, I have added an external CSS file at the top of the HTML document. And when writing out the data to the screen, I create a string with some DIVs and IDs so that these will be "connected" to the CSS.
Download example 2 and look into the code, and you will soon get the hang of it. When executing the code, you'll see something like Figure 2.

Figure 2: You've spiced up your XML data! (Click image to enlarge.)
Mission Completed
This ends the tip, and I really hope that you get the picture and realize that parsing XML using jQuery is not difficult.
In the next parsing tip, we will look into some public Web services and learn how to overcome the cross-domain problem.
So till then, stay tuned and keep parsing.
Links
Download the code examples used in this tip:
http://agnethe.dk//mcpressonline/parse-xml-part1/parse-xml-part1.zip
jQuery Tutorial:
http://www.w3schools.com/jquery/default.asp
Getting Started with jQuery:
http://docs.jquery.com/Tutorials:Getting_Started_with_jQuery#Plug_me:_Writing_your_own_plugins
"Build Snappy Web Apps with HTML, DHTML, CSS, and JavaScript"
jQuery's "this:" demystified
http://remysharp.com/2007/04/12/jquerys-this-demystified/
as/400, os/400, iseries, system i, i5/os, ibm i, power systems, 6.1, 7.1, V7, V6R1




















 More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment.
More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment. TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now.
TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now. Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works.
Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works. Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include:
Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include: Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online