In this second and final part of this short series about mobile app dev, let’s talk about grids and glyphicons.
In a previous article, I covered how the grid system in Bootstrap works, so in order not to bore you I will try not to repeat myself.
The grid system in version 4 is still based on a maximum of 12 columns! But even though the grid system seems the same from version 3 to 4, something has changed under the hood. In Bootstrap 3, the grid system was based on floats, but that changed in Bootstrap 4; it is now based on flexbox.
Flexbox is far more responsive. For example, you can define your grid columns without a specified width and it will automatically spread the layout with equal width and height over the viewpoint. I won’t go into details about flexbox, simply because I’m just happy that it works in Bootstrap and there are people more clever than I who can explain it much better. If you want a good introduction, point your browser here and read all about it.
Let’s jump right into an example.
To create a grid with three columns in version 3, you would write something like this:
<div class="row">
<div class="col-md-4" style="background-color:gray;">Column 1</div>
<div class="col-md-4" style="background-color:red;">Column 2</div>
<div class="col-md-4" style="background-color:yellow;">Column 3</div>
</div>
You’d get this:
Figure 1: Grid layout vertical
When resizing the screen, the grid would stack when it came below md-breakpoint and look like this:
Figure 2: Grid layout stacked below md-breakpoint
In version 4, you can do this:
<div class="row">
<div class="col" style="background-color:gray;">Column 1</div>
<div class="col" style="background-color:red;">Column 2</div>
<div class="col" style="background-color:yellow;">Column 3</div>
</div>
You get the same result as in Figure 1, but flexbox automatically calculates the width to 33.33 percent. When you resize the window, the layout doesn’t break and get stacked, because there are no breakpoints added.
The next example shows the same thing but adds some breakpoints to see stacking in various situations. You can see the code here. Now try to resize the window to see it work.
Well, you ask, is that it? It might not look much, but I can promise that when you start working with it, you will very soon like the newer, simpler way, and your users will really like the improved responsivness that version 4 provides.
One last thing about the grid system before I move on to something else: There’s a new breakpoint in v4 called “xl” that applies to extra-large screens (>1200px), which has long been missing.
At first, the grid system might seem a bit overwhelming, but if you want to work with Bootstrap and make responsive web pages, I really encourage you to embrace it as it will save you a lot of headaches when everybody is screaming for seeing data on mobile phones.
To get more in-depth knowledge of the grid system, I recommend the following websites:
https://getbootstrap.com/docs/4.1/layout/grid/
https://www.w3schools.com/bootstrap4/bootstrap_grid_system.asp
Glyphicons Are Gone!
If you have worked with Bootstrap before, you might have used glyphicons. These small icons that you used to spice up your elements are being dropped in version 4. Bootstrap now points you in other directions. You can see them here.
A long time ago, I started to use Font Awesome. I have been very happy with that option, but of couse the choice is yours. I’ll share a few examples of Font Awesome with you below.
Let’s say you have a three buttoms on your page, something like this:
Figure 3: Some buttons on a website
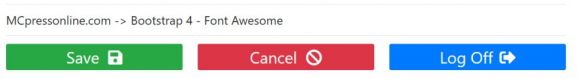
Wouldn’t it be nice to spice these up to make them easier to understand and more cool-looking? Font Awesome can help you with that. Look at the example in Figure 4.
Figure 4: Pumped up buttons on a website
To use Font Awesome, just add some code like the following to your HTML element. This example gives you the “Sign out/Log off” logo.
<i class="fas fa-sign-out-alt"></i>
See the code in action here.
You can also animate and change the size of the icons.
The free version offers 1,264 ready-to-use icons, and the paid version adds 2,000 more, so R.I.P. glyphicons. Welcome to Font Awesome (or something like it).
And finally, a few other things have gone into version 4:
- Panels, wells, and thumbnails have been replaced by cards. Read about it here and here.
- Support for IE 8.0 is dropped, so if you still need it, Bootstrap 3 is the one for you.
I hope I’ve covered things that are interesting to you. These are the new features I’ve found most useful so far. But have a look at the Bootstrap website and dig into the documentation. I’m sure you’ll find other things to make your programming life even easier.
This ends the short TechTip series about Bootstrap 4. Till next time, keep thinking mobile and get your data into a browser!


























 More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment.
More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment. TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now.
TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now. Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works.
Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works. Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include:
Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include: Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online