By allowing you to extend EGL to embrace new technologies, IBM has provided the ultimate business programming language and ensured that EGL won't lag behind the technology curve.
Editor's Note: This article is an excerpt from Developing Web 2.0 Applications with EGL for IBM i, published by MC Press.
I know the core focus of this chapter is supposed to be the multi-tiered applications, and instead I've gone a little off the reservation focusing on style and such. Well, let me digress just a tiny bit further, and then I'll get right back to the meat of the discussion. I promise that you'll appreciate this particular side trip, though.
The purpose of this excursion is to introduce the concept of extending EGL to integrate other technologies. EGL, both the basic syntax and the Rich UI, have intrinsic capabilities for extending the language through the use of the ExternalType. As an example, at one point the IBM team provided a very basic integration to the GoogleMaps API. To get more information, you can go to the following URL: http://code.google.com/apis/maps/. In short, GoogleMaps is a service of Google than can be accessed freely using some relatively simple JavaScript. What IBM did was wrap that API within an EGL Rich UI ExternalType. I'm going to show you how to incorporate that particular API. You would use a similar procedure for any other external technology, whether you wrote the interface yourself or got it from a third party.
Typically, you will need two pieces of code to add an external type: the native code (Java or JavaScript) for the component and the EGL definition that extends the language to call that native code. The EGL code goes into your EGL source folder, while for EGL Rich UI the native code goes into the WebContent folder. Where exactly this code goes depends on the code itself, but I like that the GoogleMap extensions go into the same folder, google.map, in both locations.
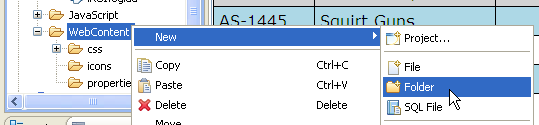
So I have to create a package called google.map, and also a folder in WebContent called google.map. Creating a package in EGL is easy enough, and we've done that a couple of times already, but creating a folder in WebContent is new. Right-click on the WebContent folder in the iRUI project and select New > Folder from the context menu:
Figure 7-28: Adding a new folder is a simple operation. (Click images to enlarge.)
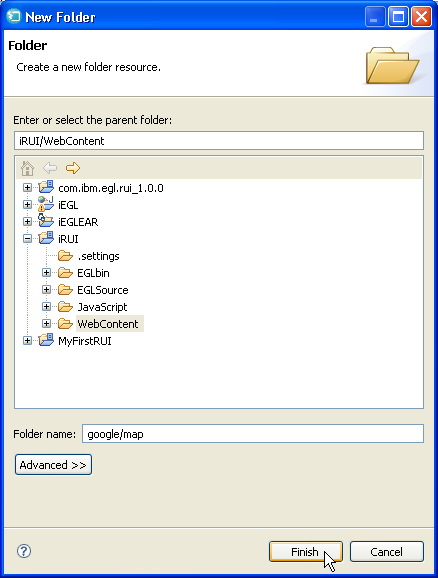
Figure 7-29: You can even add a nested folder with a single operation.
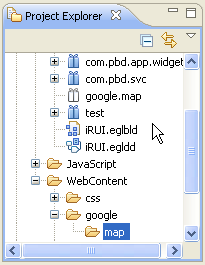
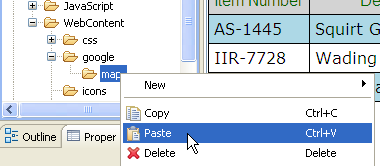
Figure 7-28 and 7-29 show the steps to add the google.map folder to the WebContent section of the project. Once I've done that, I just have to copy in the two pieces I mentioned earlier. When I'm done, the iRUI project looks like this:

Figure 7-30: Note the package google.map and the folders google and google/map.
The GoogleMap.egl source file drops right into the google.map folder, and the corresponding native code file GoogleMap.js goes into google/map folder under WebContent. I would do the same thing (with different names) for any third-party external type.
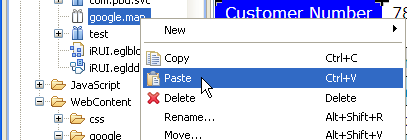
Figure 7-31: Paste the GoogleMap.egl file into the google.map package.
Figure 7-32: Paste the GoogleMap.js file into the google/map folder.
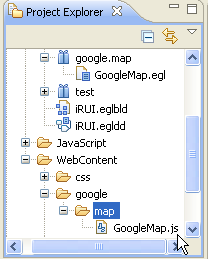
That does it. Now the iRUI package has all the components needed to take advantage of the GoogleMap external type. Here's a quick look at the project and its two new files:
Figure 7-33: The iRUI project and its two new components in place.
This would be a good time to take a look at the GoogleMap.egl file, the file that defines the external type. Since this is the entire file, I'm keeping the IBM copyright intact. I will show a snippet of the corresponding JavaScript file a little later; remember that it, too, is governed by the same copyright.
/*
* Licensed Materials - Property of IBM
*
* Copyright IBM Corporation 2008. All Rights Reserved.
*
* U.S. Government Users Restricted Rights - Use, duplication or
* disclosure restricted by GSA DP Schedule Contract with IBM Corp.
*/
package google.map;
ExternalType GoogleMap extends Widget type JavaScriptObject {
relativePath = "google/map",
javaScriptName = "GoogleMap"
}
function showAddresses(address String[] in, labels string[] in);
end
External types are way beyond the scope of this book. However, I personally think they're a key to the long-term success of the language, both on the server side (in Java) and on the client (in JavaScript). The recent introduction of external types to access Dojo widgets are a perfect example of their power: EGL can be quickly extended to make use of the latest technology without having to wait for fundamental changes to the language. And these external types can be developed by anyone, not just IBM, opening up the possibility of a rich third-party community of components.
So despite their very technical nature, I want to at least point out their basic structure. The EGL part is actually relatively simple, as the listing shows. You basically define the new type, make sure it has a name, and then identify the location of the backing native code. In this case, the external type is in package google.map and is of type JavaScriptObject (server side objects are of type JavaObject), with native code in the file GoogleMap (with the extension .js implied) in the folder google/map. This neatly ties together the two files I just added.
The only other bit is defining the functions, and that's done using standard EGL syntax as if you were defining a local function. The only difference is that instead of the body and an "end" opcode, the function definition for an external type's function is just a semicolon (this is the same syntax used in interface objects, something I'll show you in the next section when I tie the tiers together).
The function needs to match a corresponding definition in the native JavaScript file. In our case, showAddresses is the name of the function, and it is defined to take two parameters: an array of strings for addresses and an array of strings for descriptions. The JavaScript code looks like this:
"showAddresses" : function(
/*String[]*/ addresses,
/*String[]*/ descriptions ) {
if (this.key) {
this.addresses = addresses;
this.descriptions = descriptions;
var googleMap = this;
egl.keepTrying(
function() { return (googleMap.geocoder); },
function() { googleMap.refresh(); },
100);
}
},
And although we don't have the time or space to go into this code in detail, it really does show the way that the EGL external type can encapsulate JavaScript of any arbitrary complexity. It comes down to the person who writes the external type, but done correctly, this is a hugely powerful concept. Let me show you what I mean. Here's all of the code I have to add to enable a checkbox-enabled GoogleMap.
First, add an event handler to the mapCB checkbox:
mapCB CheckBox { class = "field", onClick ::= doMapCB };
This says that whenever someone clicks on the mapCB checkbox, call the function named doMapCB. You'll get an error because the function hasn't been defined yet, but that's okay. Next, change the map widget from a dummy TextLabel to a GoogleMap:
map GoogleMap { };
This, by the way, requires importing the GoogleMap widget. You can use content assist to find the GoogleMap widget, which will automatically add the import, or if you know the name of the widget, you can simply add the line above and when you see the error "GoogleMap cannot be resolved," just put your cursor on the line and hit Ctrl-Shift-M to add the import.
The last piece is the actual function that updates the map.
function doMapCB(e event in)
if (mapCB.selected)
address string =
(shipping.children[2] as TextLabel).text;
map.showAddresses([address], ["Ship To"]);
mapBox.visibility = "visible";
else
mapBox.visibility = "hidden";
end
end
If someone can show me something easier, I'll be impressed. The signature is common to all event handlers: you get a single parameter with the event that caused the function to be called. This is especially important when you have a common event handler to handle lots of events; the event parameter will tell you which widget caused the call. But in this case, I've got what amounts to a dedicated event handler, so I know what widget was selected and what happened — the checkbox was clicked. The only thing I don't know yet is whether it was clicked on or off, and that's really easy to check.
So the code first checks the state of the checkbox (the selected variable), and if it's true, I invoke the GoogleMap to show the address. However, some of my bad habits are coming back to haunt me: since I didn't give the address field a name, I have to go get the data from the address field using the "shipping.children[2]" technique, which as you can see is a bit of a pain. Had I given the widget a name, I could have used that name right in the showAddresses call. But since I didn't, I have to extract the address first. Anyway, once I have the address, I just invoke the map widget to show it and then make the whole map box visible by setting the visibility attribute to the value "visible."
If, on the other hand, the checkbox is not selected, my life is much easier: just hide the box by setting that same visibility attribute to "hidden."
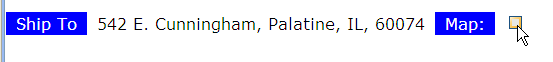
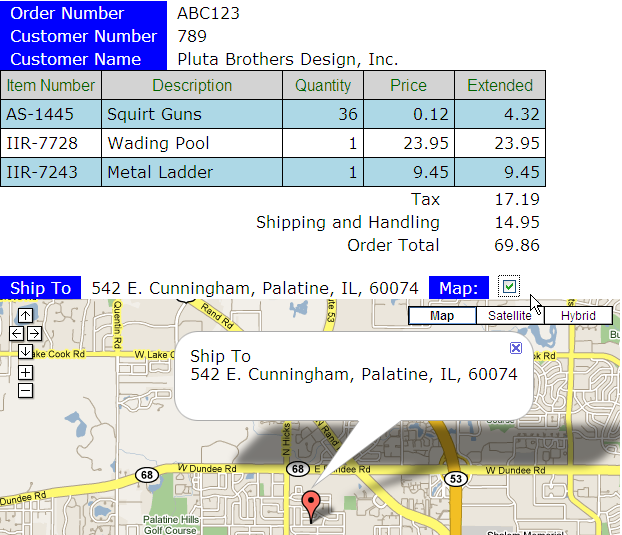
Piece of cake! And here's the result:
Figure 7-34: Click on the box...
Figure 7-35: ...and the map appears!
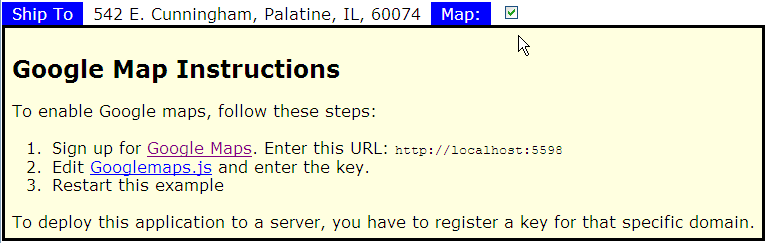
One of the limitations with this approach is the Google API key. You have to sign on to Google and enter in the domain where you will be using the API. Google then generates a huge string for you that acts as the key. You need to then go back into the GoogleMap.js file and enter the key. Now, rather than have everybody who buys this book use my key, I'm setting the value to null for the project, which means that whenever I try to use a GoogleMap, I get a screen like this:
Figure 7:36: The GoogleMap widget does this when you don't have a key.
You'll have to go to Google and sign up for a key of your own. I'm sorry, but that also means that you have to set up a Gmail account. It's the price you pay if you want to take advantage of the Google APIs. Personally, I think it's a cheap price, but it depends on how much you hate creating Gmail accounts. Personally, I've probably created a dozen, most of which have long been forgotten, so I don't worry about it too much. I just don't give them any personal information, and I don't feel like I'm being harvested for spam lists.
as/400, os/400, iseries, system i, i5/os, ibm i, power systems, 6.1, 7.1, V7,


































 More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment.
More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment. TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now.
TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now. Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works.
Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works. Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include:
Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include: Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online