Hypertext markup language, or HTML, is the primary language used to display and exchange information on the Web. HTML is probably the easiest computer-based language to learn and use, which accounts for its popularity. HTML is not a new technology, but for the AS/400 programmer, it has only recently begun to prove itself as a useful tool.
HTML was developed in 1989 by Tim Berners-Lee, who created the language while working at CERN, The European Laboratory for Particle Physics, in Switzerland. The first Web servers were UNIX computers, followed by Microsoft’s Windows NT Server with Internet Information Server. When IBM introduced HTTP serving capabilities to the AS/400, AS/400 programmers began to pay more attention to HTML. If you know HTML, you can use AS/400 programming tools such as Common Gateway Interface (CGI), Net.Data, Java servlets, and JavaServer Pages running in WebSphere Application Server.
What Is HTML?
HTML is a markup language, which describes the structure and appearance of the contents of a document. Tags are placed around parts of the document to describe or format it. Tags are also used to link files, insert graphics, create forms, embed scripts, and execute programs. HTML tags are interpreted by the browser, which renders a Web page based on its content and tags.
A tag begins with the < character and ends with the > character. The name of the tag is placed between the opening and closing delimiters. Most tags use an opening tag and a closing tag to enclose the content; the closing tag is indicated by the opening delimiter sequence and closing
tag. You indicate that one section of text is a paragraph by placing tags around it, as follows:
This is a paragraph.
Some tags are used alone, such as the break tag,
. They do not have a closing tag because they do not enclose content. The browser renders content as designated by the following tag:
This sentence is on one line.
And this sentence is on another line.
HTML tags can also have attributes. Attributes are characteristics or properties that further describe the structure or appearance of the content. Most attributes are optional, but some are required. An attribute is assigned a value. For example, the
tag shown below has an ALIGN attribute with a value of CENTER. The image tag () shown below must have a source (SRC) attribute, whereas the WIDTH and HEIGHT attributes are optional.

HTML Documents
An HTML document is an ASCII text file and can be created using any text editor. The tags are not case-sensitive. The document begins with an opening HTML tag () and ends with a closing HTML tag (). The HTML document is divided into two parts: head and body. The head is identified by thetags and contains information processed by the browser, such as a scripting language. Title tags (
The body is identified by thetags and contains the content of the Web page that appears in the browser window. The basic tags needed for an HTML document are as follows:
HTML Tags
There are currently about 50 HTML tags. Although you can use most tags anywhere, some can only be used with certain other tags. Tags are grouped into categories according to the type of function they perform.
Structural tags break up an HTML document into sections. The most frequently used structural tags are paragraph (
); break (
); horizontal rule (
), which inserts a horizontal line; and division (
), which allow you to group and align content.
Formatting tags, such as bold () and italic (), change the appearance of text. Six heading tags (
through
) control the size of the font from level 1 (largest) to level 6 (smallest). Font tags () change the font size, face, and color.
There are several list tags. The unordered list (
), or bulleted list, and the ordered list (
), or numbered list, are the most frequently used. In these lists, the actual list item is indicated with the
bulleted item one
bulleted item two
bulleted item three
Table tags (
) organize content into rows and columns. The table contains rows (), and rows contain columns or table data cells (). All of the content, including other HTML tags, is located inside thetags. The syntax for a table is as follows:
column one, row one
column two, row one
column one, row two
column two, row two
The tag that gave HTML its instant success is the anchor tag. The anchor tags ( ) create a hyperlink to another HTML document or to another file, such as a sound, video, or graphic file. The basic syntax of a hypertext link is as follows:
click here
Form Elements
The most important HTML elements for Web programming are the form (
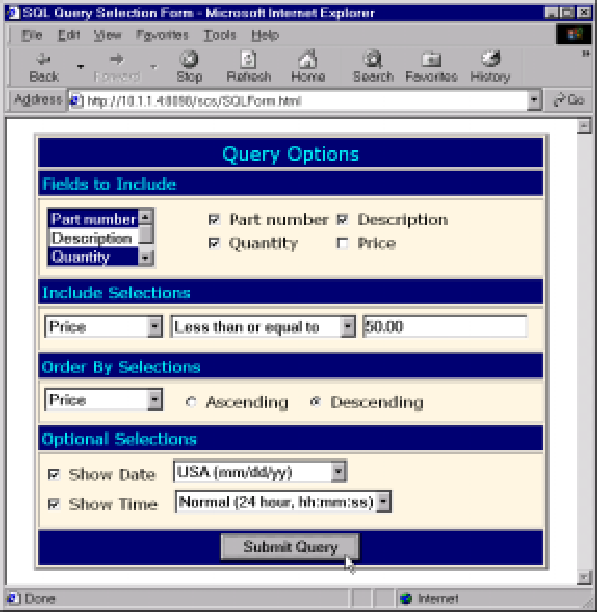
) elements, which are elements that accept user inputs. Figure 1 displays a sample of a query prompting form that accepts several types of user inputs. The inputs are used to formulate the query request to the database; results are returned on another Web page.
The Query Options form in Figure 1 uses the following types of form elements:
• Selection list. Two types of selection lists are shown in this figure. The first type is the multiple-item selection list (shown in the Fields to Include section), which is used to display more than one list element at a time. This list box also allows the selection of more than one list element. The other type of selection list is the drop-down list, which is shown in the other sections of the form. The drop-down list displays additional list items when the user clicks the downward-pointing arrow. The HTML syntax for a multiple-item and single-item list is shown in Figure 2, sections B and D.
• Check box. As shown in Figure 1, check-box selections are used in the Fields to Include section and in the Optional Selections section. The Fields to Include check boxes function as group check boxes, since they are used to select items from a set. The Optional Selections check boxes are used as single-item selections because each check box (Show Date, Show Time) functions independently of the other. The HTML syntax for a group of check boxes and a single-item check box is shown in Figure 2, sections C and G.
• Text input. A text-input field is used in the Include Selections section (the field with the numeric value 50.00 entered into it). Text fields can be single or multiple lines. Unlike AS/400 DDS display files, you cannot assign field-type characteristics to a text- input field. For example, you cannot limit the user to entering numeric characters using HTML alone. Field-level edits and data-type restrictions are commonly programmed using JavaScript. The HTML syntax for a text box is shown in Figure 2, section E.
• Radio button. The Order by Selections section includes two radio-button selections used to select the sort order for the query. Radio buttons are used in sets of at least two to provide a mutually exclusive selection capability. For example, if you click the Ascending selection, the Descending selection is unselected. The HTML syntax for a group of radio buttons is shown in Figure 2, section F.
• Submit button. The Submit Query button at the bottom of the form invokes the CGI program that will process the Query Options form (see Figure 2, section H). The name of the CGI program is usually indicated on the
More About the Form Tag
For a simple form like the Query Options form shown in Figure 1, you can use a simple tag, as shown in Figure 2, section A. The tag is usually placed immediately after thetag that opens the description of the main part of the form. The ending
tag is usually located immediately before the closing tag.
The
The ACTION part of the tag identifies the path and program names that are invoked to process the form. In this case, the name of the program is FORMTEST and the path is MCTEST. The path name is processed using a MAP directive in the HTTP Server configuration file, which is paired with an EXEC directive that indicates CGI programs are allowed to be executed in certain libraries that you define.
Map /MCTEST/* /QSYS.LIB/MCTEST.LIB/*.PGM
Exec /QSYS.LIB/MCTEST.LIB/*.PGM
The
More About Form Elements
At this point, I’d like to discuss the remaining form elements in more detail. There are two specific issues that you should be aware of when using form elements for Web-page design:
• What are the user interface issues that pertain to a form element?
• What input format is provided by the form element for the CGI program? The form elements are used almost exactly as elements in other GUI environments (Windows or Mac) or the enhanced DDS screen elements are used. Elements other than text fields are generally used to select one or more items or options from a list of selections.
List Boxes
List boxes are usually used when you have many possible selections but only limited space to display the selections. You can see several examples of list boxes on the sample form. There are two ways to display list boxes:
• Display multiple items at a time. The list box in the Fields to Include section (Figure 1) shows three list selections at a time. You can scroll through the rest of the items in the list.
• Display a single item at a time. The list boxes in the other sections show only one item at a time. You click the arrow to display a drop-down or pop-up list of additional items.
In addition to the two display techniques, there are two types of list boxes:
• Multiple selection. The list box in the Fields to Include section allows multiple, simultaneous selections. To choose more than one selection, you press and hold the Control (Ctrl) key or the Shift key when clicking additional items. Control selects additional individual items, while Shift selects all items between the first item selected and the next item that you click. Multiple-selection list boxes function in the same way as a group of check boxes.
• Single selection. The other list boxes on the form allow only one element at a time to be selected. If you click another item in the list, the previous selection is unselected. Single-selection list boxes are used in the same manner as a set of radio buttons.
When you use list boxes, there are two user-interface issues that you should be aware of:
• It can be difficult for users to work with multiple-selection list boxes. You should consider placing explanatory text near the list box to indicate how to make multiple selections.
• List boxes generally should not contain so many elements that the list requires extensive scrolling. For example, a list of the 50 states is about the maximum number of elements that you would want to work with in a list box. If you have several hundred items to select from, you should consider providing an alternate selection method, such as another Web page that scrolls, or provide some method to select only a subset of the list.
Input is returned to your CGI program or Java servlet in a name/value pair. A name is assigned to the list box (such as INCLUDE_FIELDS, shown in Figure 1 and Figure 2, section B). For a multiple-item list, the value is a comma-delimited list of selected values. For example, if the Part number and Quantity items are selected, as shown in Figure 1, the value returned to your program is PARTNO, PARTQTY.
Although it may be difficult to parse the field names from the list in an RPG program, the format of data returned to your program is ideal if you are dynamically constructing an SQL statement. For example, you can use that list in the SELECT clause to indicate which database columns are to be selected from a table.
Check Boxes
Check boxes can be used in sets or individually. In Figure 2, section C, I show how to code a group by assigning the same name to each check box. In Figure 2, section G, the single-item check box shows how to assign a unique check box.
Although there is no requirement that group check boxes appear in proximity to each other on a form, it is conventional to place the group together. For example, the Fields to Include section of Figure 1 shows how to use a group of check boxes to select database fields to include in a query. (Note that the form shows both a multiple-selection list box and check boxes to accomplish the same selection. On your forms, you would use only one of the techniques.)
As with list boxes, input is returned to your program in name/value pairs. For a group of check boxes, the value list is comma delimited when multiple items are checked. For a single check box, the value is either the value assigned to the check box or blank.
Check boxes are relatively easy for users to work with and are a good choice when you have enough space to put them on the form and the selections are known in advance. If you are populating selections from a database file, a list box is usually a better option since it is difficult to predict how many elements will be in the list.
Text Input
Text input fields accept character data and are used as output fields when displaying a form. HTML neither imposes nor allows restrictions on what can be entered, other than the maximum number of characters.
You should always specify the size of the text field and maximum number of characters that can be entered, as shown in Figure 2, section E. You will want to specify both values identically, although you can specify a maximum length greater than the size. You should use that technique only when you have limited space to display a text field because the text then scrolls as it is entered. That is usually somewhat annoying and makes it very difficult for users to review what they entered before submitting the form. Input from a text box is returned to your program as a name/value pair.
Radio Buttons
Radio buttons should be used in sets of at least two. As shown in Figure 2, section F, each radio button in a set has the same name. When one of the radio buttons is clicked, it becomes the current selection; any other button that was selected in the same group becomes unselected.
I once saw a spectacular example of radio button abuse in which only one radio button was in the group. The button was “one-way.” You could select it, but never deselect it. A single-item check box should be used for this type of selection, not a radio-button set of one, because a check box can be deselected by simply clicking on it.
Input from a radio-button set is returned as a name/value pair to your program. By definition, only the one selected value is returned.
Web in the Fast Lane
Now that you know some Web-page design elements and form elements to use, you can begin designing highly functional Web pages. Along with studying HTML, you should also study JavaScript because you will undoubtedly want to add some editing capabilities to your Web pages.
Although there are many advances in store for HTML in the near future, you will be well served by understanding the basics I have presented in this article.
 |
type="checkbox"
value="PARTNO">
Part number
type="checkbox"
value="PARTDS">
Description
type="text"
size="20"
maxlength="20">
type="radio"
value="ASC"
CHECKED>
Ascending
type="radio"
value="DESC">
Descending
type="checkbox"
value="YES">
Show Date
A
B
C
D
E
F
G
H
Figure 2: Form elements, the most important HTML elements for Web programming, accept user inputs.



















 More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment.
More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment. TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now.
TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now. Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works.
Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works. Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include:
Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include: Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online